Indagamos en las posibilidades de esta nueva tecnología y descubrimos que se abre una emocionante nueva dimensión para el futuro de la tipografía y su integración en sus diferentes medios.
1. QUÉ SON LAS FUENTES VARIABLES
En una fuente variable las formas de las letras (su contorno) van mutando entre mínimo dos estilos (o polos) de una misma tipografía. Este espacio entre dos polos es denominado eje de interpolación. El eje más habitual es el que varía el grosor de la letra. En ese caso, tendremos a un extremo un peso muy fino y en el otro, uno muy grueso. Las fuentes variables permiten interpolar entre estos dos grosores opuestos y elegir cualquier estilo intermedio sin la necesidad de limitarse a uno de los pesos predefinidos (Light, Semibold, Bold etc.).
Ejemplos de la web Variable Fonts: 1. Fuente Ohno Blazeface Variable de James T. Edmondson (OH no Type Co.) – 2. Fuente Cheee Variable de James T. Edmondson (OH no Type Co.) – 3. Fuente Roche Color de Henrique Beier (Harbor Type)
Es posible añadir multitud de ejes de interpolación. En el ejemplo anterior, podría ser el ancho de la letra. La variación se encontraría, entonces, entre un estilo muy estrecho y uno muy ancho. Los ejes predefinidos en la especificación OpenType son peso, ancho, cursiva, inclinación y tamaño óptico. Pero cualquier eje que un tipógrafo decida diseñar es posible.
2. FUENTES VARIABLES Y LA WEB
Resumiendo, podemos decir que una fuente variable es un único archivo de fuente con una inmensa cantidad de posibles estilos de una misma tipografía. Una de las cosas más interesantes de las fuentes variables reside precisamente aquí: en la reducción de múltiples archivos en uno solo y, por lo tanto, en la reducción de su tamaño. Traducido a la funcionalidad web, quiere decir que por fin podemos trabajar con una variedad de estilos casi ilimitados sin que esto afecte al tiempo de carga. El tamaño de los archivos de fuentes que siempre había supuesto una limitación en el entorno web ¡por fin ya dejó de ser un problema! (gracias a las fuentes variables).
Laurence Penney, un interesante agente del mundo tipográfico, a medio camino entre desarrollador de software, diseñador tipográfico y puente entre estos y los usuarios finales y además creador de Axis Praxis (herramienta creada para experimentar y probar fuentes variables y de donde hemos sacado muchos ejemplos para este artículo), lo dice con estas palabras ⭧:
«Esta vez será la web que lidere el camino en tipografía, y no las aplicaciones de escritorio. Los diseñadores de UX y los desarrolladores front-end son la nueva vanguardia de la tipografía. Los navegadores están listos o casi listos, el CSS para controlarlos funciona bien, los desarrolladores front-end están ansiosos por jugar, los obsesivos en el ancho de banda serán seducidos por el tamaño reducido. El Desktop se pondrá al día.»
1. Fuente Zycon de David Berlow (Font Bureau) – 2. «Muybridge galloping horse» por Laurence Penney: animación del emoji ???? U+1F40E – 3. fuente variable de color Mr. Poo por Roel Nieskens (Pixel Ambacht)
Es interesante mencionar que la reducción de tamaño que permiten las fuentes variables, las hace también interesante fuera del mundo de la tipografía para crear pequeñas animaciones y sustituir el formato SVG. Como menciona Laurence Penney en la entrevistas ⭧ hecha por Slanted Publishers sobre fuentes variables, podemos imaginar una fuente variable ideada para un set de emojis que cuente con las caras de los «smilies» y donde sean los ojos y boca los que puedan ir mutando.
3. CÓMO SE USAN LAS FUENTES VARIABLES
Puesto que Adobe, Microsoft y Apple han sido los impulsores junto a Google de las fuentes variables, es posible utilizarlas en (algunas de) sus aplicaciones de escritorio.
En Adobe Illustrator y Photoshop (sin embargo, aún no InDesign) los ejes se visualizan en un slider. En él, el usuario puede deslizar el manejador a cualquier punto intermedio entre un extremo y otro. Se visualizarán tantos sliders como ejes tenga definida la tipo.

Programas de escritorio como Apple Page o Microsoft Office, no disponen de estos sliders. Para estos casos, los diseñadores de las fuentes variables pueden definir instancias. Estas instancias equivalen a los estilos de fuente que ya conocemos de antes y se muestran de forma habitual en un menú desplegable (como Extrabold Italic, Condensed Light etc.)

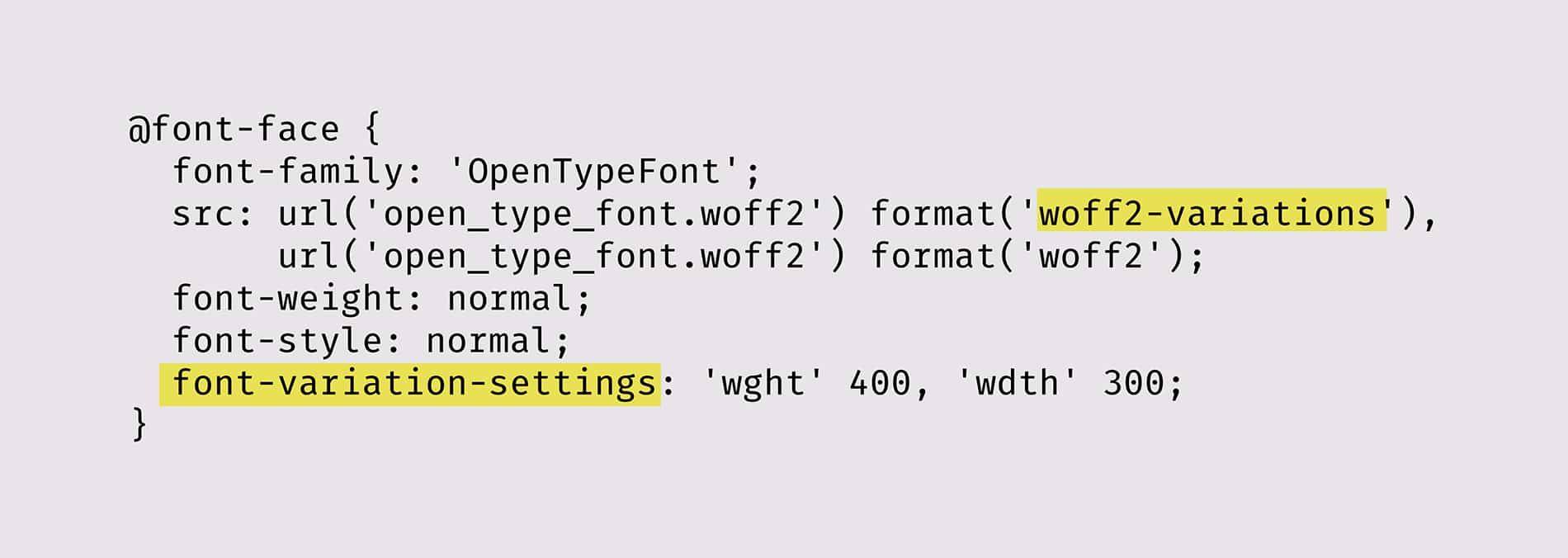
El hecho que los mencionados cuatro gigantes de la tecnología hayan sumado fuerzas para hacer posible las fuentes variables, significó que rápidamente se hizo viable la implementación en todos sus navegadores. Mediante la propiedad CSS «font-variation-settings» es posible controlar la posición de un eje de interpolación (indicado por su código de 4 letras) de una fuente variable.
De este modo, en aplicaciones de escritorio y en web es posible usar cualquier estilo dentro del rango de una fuente variable. Se consigue, así, reproducir versiones estáticas de una fuente variable. Sin embargo, uno de las principales novedades llega con la posibilidad de reproducir versiones dinámicas o animadas de las fuentes.
Demo de Mandy Michael usando Decovar, una fuente variable decorativa multiestilo de David Berlow
Es mediante la programación (por ejemplo, javascript para web) con la que llega la verdadera innovación. Con ella, será posible que la reproducción de una fuente varíe según el contexto en el que se muestre dicha fuente, dependiendo de la interacción del usuario o que se reproduzca directamente en movimiento (variando), como veremos más adelante.
4. FLEXIBILIDAD Y EXPERIENCIA DE LECTURA MEJORADA
La variabilidad de las fuentes puede referirse a toda la letra o a una letra o propiedad en concreto. Las fuentes variables permiten variar las serifas, tamaño de ascendentes y descendentes, la altura de x, el contraste, rasgos de una letra en particular como el tamaño de la cola de una «Q» así como todo un rango de parámetros experimentales. De este modo, se alcanza una adaptación muy exacta de las fuentes a los medios y contextos en los que son utilizados.
Ejemplos de la web Axis Praxis:1. Fuente Buffalo Gals de Tom Rickner (Rickner Type) originalmente de 1992 – 2. Fuente Jam creada por Erik van Blokland en 1991 – 3. Fuente Gnomon de Owen Earl (indestructible type*)
Así por ejemplo, podríamos decidir reducir el tamaño de las ascendentes y descendentes de una letra para reducir la interlínea en un titular y hacerlo así más compacto.
Toda esta flexibilidad nos lleva directamente a una experiencia de lectura mejorada para el lector. A día de hoy es difícil prever en qué tipo de dispositivo se mostrará una composición de texto. Con las fuentes variables podemos adaptar la versión de fuente mostrada según los requerimientos de cada circunstancia específica
Ejemplos de la web Axis Praxis: 1. Fuente Dunbar de CJ Dunn (CJ Type) – 2. Fuente Noboto Felx de Manuel von Gebhardi – 3. Fuente Amsterlvar por David Berlow (Font Bureau)
Determinadas características de una fuente pueden favorecer la buena lectura en un dispositivo de baja resolución. En versiones de fuentes especialmente diseñadas para esta circunstancia (fuentes de textos web para tamaños pequeños) se aplican aperturas grande, altura de x y anchos de letras generosas y una diferencia muy pequeña entre partes finas y gruesas. Dependiendo del tipo de resolución de pantalla en la que se muestre una fuente, se puede elegir que se activen las mencionadas características si la baja resolución lo exige.
Ejemplos de la web Axis Praxis: 1. Fuente Grade de Adam Twardoch, basado en un diseño de Pablo Impallari)
El eje de interpolación de «grados» varía el grosor de la letra sin afectar a su espaciado. Esta variación que modifica la mancha de texto, es un recurso cada vez más utilizado para mejorar la experiencia de lectura según las circunstancias de reproducción.
Un factor tan sencillo como elegir si sujetar una pantalla en orientación vertical u horizontal afecta decisivamente al ancho de columna. Una columna estrecha (no solo en digital) puede requerir que necesitemos caracteres más estrechos. Las fuentes variables nos permiten colocar más caracteres en una columna sin la desventaja de tener que reducir el tamaño de la fuente. Incluso es posible elegir que se aplique separación de sílabas o no.
5. FACTORES EXTERNOS PARA LA EXPERIENCIA DE LECTURA
Un parámetro que se ha vuelto relevante a la hora de pensar la tipografía es tener en cuenta a qué distancia se lee un mensaje. Obviamente, cuanto mayor sea la distancia a la que se lea un mensaje, más grande tendrá que mostrarse el texto. En el ejemplo a continuación, Andrew Johnson y Erik van Blokland ⭧ hace depender la interpolación de la distancia del lector al texto. Las partes del texto de una señalización se amplían (mediante un software de reconocimiento facial) en función de la proximidad de la persona.
Las palabras pueden ajustar de forma progresiva su jerarquía y adaptarse a la proximidad del lector. Erik van Blokland yAndrew Johnson construyeron un experimento divertido que cambia su jerarquía tipográfica en función de la proximidad de un espectador a un objeto.
Una dimensión de exploración novedosa, en la que se ha indagado a raíz de las fuentes variables, ha sido el análisis de la circunstancia ambiental en la que se lee un mensaje, concretamente, la luz de ambiente. En el ejemplo de a continuación ⭧ la fuente va variando en función de la luz de ambiente. Eso permitiría adecuar la fuente y hacer la lectura más cómoda incluso en circunstancias desfavorables para leer.
1. Fuente Genoma Grotesk trabajo fin de grado de Robin Eberwein que explora las fuentes variables ligadas a la luz de ambiente
Es interesante que Bianca Berning mencione ⭧ al propio lector como factor para variar la reproducción de una fuente. Tiene sentido que un texto se muestre a diferente tamaño y con cualidades que faciliten la reconocibilidad de las formas cuando lo leen personas de mayor edad, que, por lo general, tienden a tener mayor dificultad de visión.
6. FUENTES VARIABLES INTERACTIVAS Y PARA LA REALIDAD VIRTUAL
Con estos ejemplos de fuentes que varían en función de la distancia del lector o la fuente de luz, se entiende el potencial que reside en convertir las fuentes en una experiencia interactiva. Podemos imaginar muchos otros ejemplos. Se abre un mundo de posibilidades que imaginar donde el output de la fuente no tenga que ser estático, sino que podamos imaginar los textos en movimiento o en transformación:
Si hablamos de interacción con el usuario o el ambiente podemos pensar en una fuente que varía en consonancia al ritmo cardíaco de una persona, con un detector de calor o la música que suena. Esto hace volar la imaginación proyectando a estas ideas a un mundo de realidad virtual y videojuegos interactivos. Imagina una fuente que muta su aspecto dependiendo del punto de vista y de la posición de un jugador en RV.
Posts publicados en Instagram: 1. de Fabian Fohrer; fuente Exposit (Tight Type) – 2. de Leonardo Angelucci; diseño de fuente por Robin Eberwein – 3. de Daniel Wenzel – 4. de Makoto Kamimura – 5. de Daniel Wenzel; fuente Ginto diseñada por Seb McLauchlan (Dynamo)
En caso de hablar de una fuente en una web, podemos variar la fuente dependiendo de la posición del ratón, haciendo clic en determinado selector o dependiendo de la posición del scroll. Y llevando estas ideas al dispositivo de nuestros bolsillos, es posible hacer variar una fuente en función de la posición (en las tres dimensiones) del móvil, transmitiendo de este modo una sensación de gravedad y aportando realismo.
7. TIPOGRAFÍA CONCEPTUAL CON FUENTES VARIABLES
La imaginación y la experimentación nos permite trasladar conceptos a las tipografías. Se abre, gracias a esta nueva tecnología, una nueva dimensión en la tipografía corporativa, donde los conceptos de una marca, no sólo están limitados a encontrar un apoyo formal o visual en la voz de la marca (la tipografía), sino que se pueden llevar a una expresión mutable. Pasamos con las fuentes corporativas a las fuentes corporativas variables –expresado por medio de una metáfora– de una voz de la marca a un discurso con narrador y melodía de la marca donde los 3 parámetros son mutables.
Oh No Type en este artículo de su blog ⭧ nos estimula la fantasía proponiendo algunas formas de relacionar conceptos con fuentes variables. Por ejemplo, ensanchando letras de una app meteorológica dependiendo de la temperatura ambiental o letras de un crowdfunding en la que sus ascendentes y descendentes vayan creciendo acorde al dinero recaudado. Siguiendo su juego imaginativo, podríamos pensar también en letras que se vayan fundiendo durante el tiempo de espera en un take-away o una composición tipográfica de una marca turística en la que la posición de su sombra vaya acorde a la posición del sol.
¿Y tú, qué conceptos imaginas trasladar a fuentes variables? Esto es solo el inicio de un mundo de posibilidades por descubrir. Diseñadores, tipógrafos y programadores tenemos por delante un emocionante futuro tipográfico por explorar conjuntamente.

